日前幾個朋友談到每次把照片貼上網路時,
都會用影像處理軟體在照片上加上自己的網址或簽名
像是打上浮水印一樣,
雖然難度不高,
但反覆做起來也是挺煩人的,
而且
如果哪天想換一下簽名樣式、版權聲明
或更無奈的是網站搬家網址變更了,
就得把照片一張張的翻出來重新製作一次…
實在麻煩!
於是問說有沒有什麼懶人方法可以替代一下?
老實說,
在之前倒真是沒想過這部分的懶人技巧,
或許是這些照片也只是拍著好玩,
所以從來不在意是不是會有人不告而取
另一方面還是懶,
每次都要作一次貼浮水印的動作,
光是想就很沒勁了
回頭再看看我這裡貼過的照片,
果然一張浮水印都沒有
不過既然朋友問了,
就趁週末的小空檔作了個範例,
利用 CSS 語法與 PNG 圖檔優異的特性,
自動替照片們加上一個半透明又可以重複使用、易於更換的浮水印
1、首先,
我們在 Photoshop 裡面新增一個透明背景的圖檔,
然後設計一個你喜歡的浮水印的圖案,
他可以是你的簽名、網址或你的 LOGO…都可以
在這個例子裡,
我手寫了一個『foto by chiron』作為浮水印的圖案
如下圖:
 此主题相关图片
此主题相关图片
2、做好了之後,
我們把這個『foto by chiron』的圖層透明度調到 60%
讓他呈現半透明的狀態
為什麼要半透明呢?
因為在最後的步驟裡,
我們會讓這張浮水印圖檔和照片直接在網頁上『合成』
有點透明度,可以讓這個浮水印真的像個浮水印(有穿透感)
透明度調到多少都可以喔
 此主题相关图片
此主题相关图片
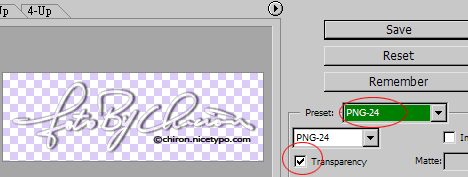
3、接著我們把這個圖檔另存為『PNG-24』的格式
記住喔,在存檔時要用 Save for web… 的選項,
這樣存成的 PNG-24 才有透明的屬性
同時也留意檔案格式不要存成了 Gif 或 JPG,
雖然 Gif 89a 的格式支援去背,
但是實在是去的很不乾淨,
邊緣總是有一圈讓人胃痛的雜色鋸齒
不適合作為照片的浮水印
而 PNG-24 的格式在去背以及透明度的支援上那真是太驚豔了
特別是在跟照片重疊顯示時,
幾乎就跟在 Photoshop 裡面直接作合成一樣的精緻
 此主题相关图片
此主题相关图片
4、存好了這個 PNG 的圖檔以後,
我們就有一張可以在網頁上反覆使用的浮水印了
浮水印做好了,
但是緊接著網頁碼的問題就來了
因為很不幸的,
微軟的 IE 目前並不『光明正大』的支援 PNG-24 的透明圖層
為了讓 IE 也能夠展現 PNG-24 的特性,
我們得下一個較少使用的 CSS 語法:
| filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’http://chiron.nicetypo.com/fotobychiron.png’, sizingMethod=’crop’); |
使用這個 CSS 語法,就可以讓 IE 支援 PNG 的特殊屬性
下面是依據本文範例所使用的照片和 PNG 浮水印完整的語法:
 style="display:none !important;display:inline; style="display:none !important;display:inline;margin-top:-50px;margin-right:-46px; width: 259px; height: 76px; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’http://chiron.nicetypo.com/fotobychiron.png’, sizingMethod=’crop’);" />  http://chiron.nicetypo.com/fotobychiron.png"; style="display:inline !important;display:none; http://chiron.nicetypo.com/fotobychiron.png"; style="display:inline !important;display:none;margin-top:-50px;margin-right:-46px;" /> |
在上述的語法中,
第一行藍色的 是顯示你的照片
由於我們要『疊上』一層浮水印
所以把要作為浮水印的 PNG 圖片寫在照片的下面
PNG 的語法看起來有點複雜,
那是因為我們除了要擺平 IE ,讓IE支援以外,
還要讓其他(MZ)支援的瀏覽器也能正常顯示
所以我們又用了一個小小的騙術
把 PNG 浮水印圖檔寫成兩段,
一段給 IE 看,一段給其他的瀏覽器(MZ)看
其原理我們日後再談(如果有人有興趣的話 :D)
現在我們只要複製上面的語法,
貼到網頁上
然後修改PNG的路徑(要寫完整的絕對路徑)、
PNG 圖檔的實際尺寸(一定要寫,不然 PNG 不會顯示)、
以及設定 PNG 圖檔重疊在照片上的顯示位置(margin-top、margin-right)
寫好之後,就會出現像下面這樣的浮水印效果:
 此主题相关图片
此主题相关图片
這個小技巧看起來是有些複雜,
不過熟悉了之後,
它會替你省下很多很多的時間,
更好的是,
如果哪天你想更換你的浮水印,
就只要換這個 PNG 圖檔就好了,所有的照片都會顯示新的浮水印
而不需要再把舊照片一張張翻出來重新製作
該值回票價吧~^^
附註:
文中提到的 Spacer.gif 為一個 1*1 尺吋的透明圖檔,
用意在於使 PNG 在 IE 顯示時(因為IE不支援透明的PNG),
同樣產生圖片的屬性,
但因為是透明,所以不會影響到 PNG 的顯示
在 IE 中,
PNG 圖檔一定要寫入『完整絕對路徑』,
同時寬與高的尺寸,也要寫精確的 PX 值,不能以百分比表示
