
在移动互联网应用以及传统的Windows客户端、Web应用中,呈现图片或视频时常常会涉及到一种“图片维持原有比例缩放至某容器”的显示模式,即:图片维持原有比例缩放至某容器,尽可能充满,不扭曲变形,不裁剪,未覆盖容器的区域常常会留黑或保持容器背景。在这里以显示区域容器为整个屏幕为例,列举智能手机常见屏幕比例(16:9、15:9、16:10、3:2)以及常见照片比例(16:9、3:2、4:3),以真机实测及示意图推演的方式,较为直观的了解“图片维持原有比例缩放至某容器”相关情况,其他设备屏幕、照片规格可大致参考此规律。
期望我们具体的产品规划、设计、实现、测试过程中,能够将“图片维持原有比例缩放至某容器”这种基础的界面模式充分了解,对其视觉效果有充分的预期,避免交流沟通中不必要的误会和工作上的反复。
真机实测:






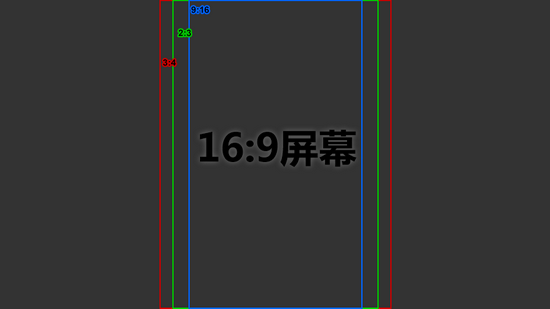
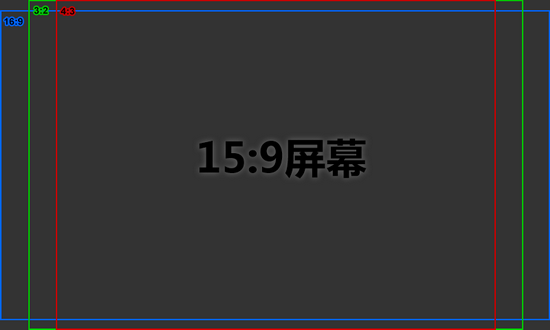
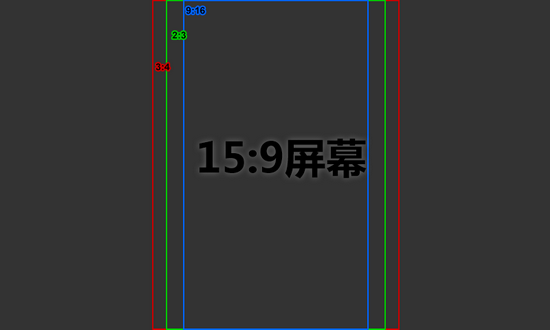
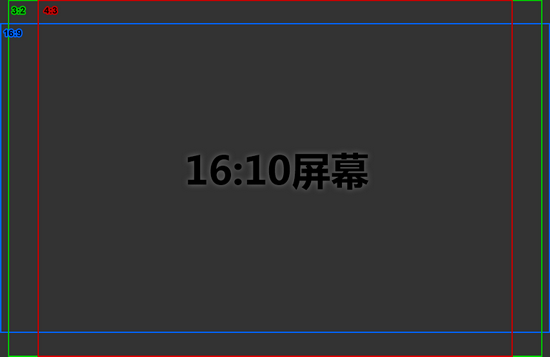
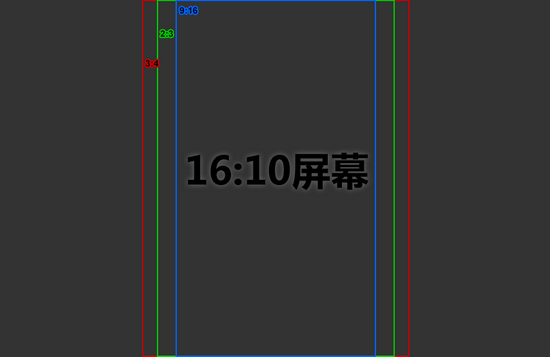
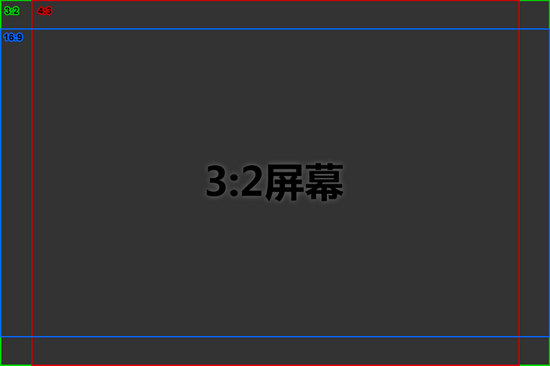
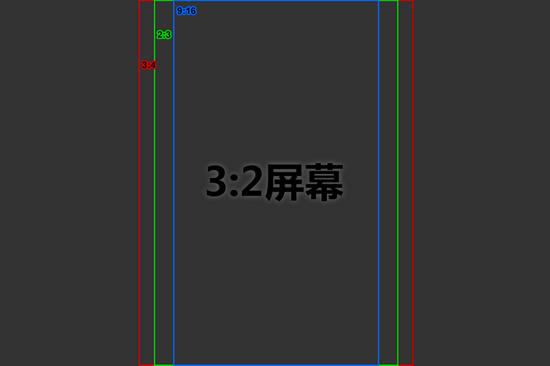
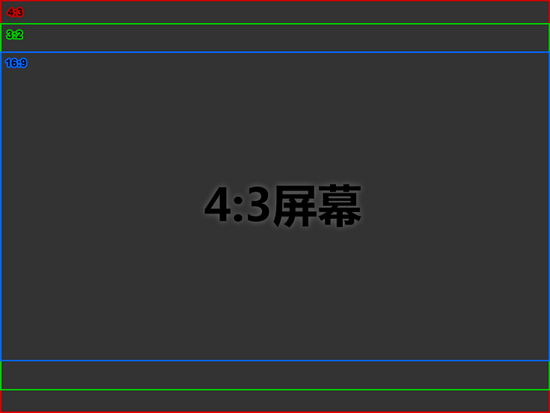
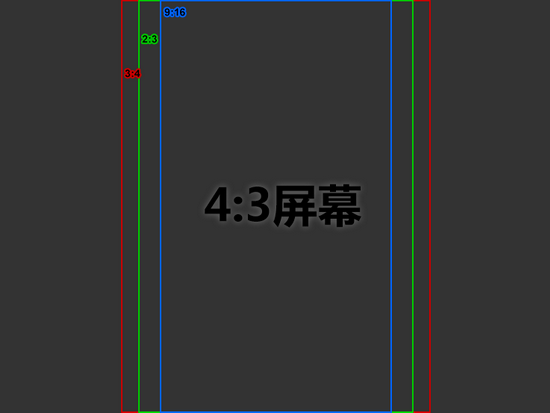
示意图推演:











[思考]
回复@这里是海口的小奇哥叁点零:(大笑)
赞
回复@蚍蜉撼小树: [握手]