很多朋友在学习网页制作的时候,都会有此困惑。我觉得遇到问题并不可怕,只要我们有正确的对待问题的态度,和适合自己的学习方法,就能有所得。这是我在iblue bbs回复网友的一个帖子,比较有普遍性,网页初学者可以参考,希望能有所帮助。
http://www.iblue.cn/bbs/Announce/Announce.asp?BoardID=11&ID=10861
++++++++++++++++++++++++++++++
aja 2004-11-17 01:26:50
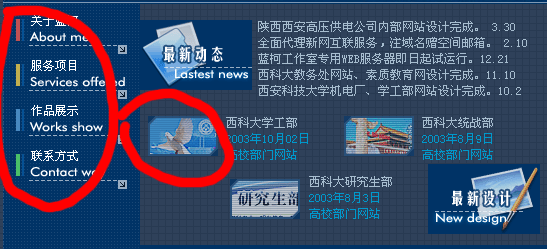
这种效果怎么做?
鼠标触动图片会变色变亮?

++++++++++++++++++++++++++++++
lanke 2004-11-17 08:52:55
网页看到一个效果后,想知道是怎么实现的,一般需要看看它的Html源码。
以后此类问题都这样解决。
注意:
[code]
![]()
[/code]
这是图片的HTML代码,可以发现比常规的多了
[code]
onmouseover=makevisible(this,0)
style=”FILTER: alpha(opacity=70)”
onmouseout=makevisible(this,1)
[/code]
而这些变量是从哪里来得呢?
看前面的:
[code]
[/code]
++++++++++++++++++++++++++++++
aja 2004-11-17 14:27:18
我不解的是
这个方法是整幅图会变亮
那怎么控制图中的范围
比如关于蓝柯那个图片
就只有那红色条变亮!
麻烦你了!
++++++++++++++++++++++++++++++
lanke 2004-11-17 16:32:43
[QUOTE]下面引用由aja发表的内容:
我不解的是
这个方法是整幅图会变亮
那怎么控制图中的范围
比如关于蓝柯那个图片
就只有那红色条变亮!
麻烦你了![/QUOTE]
问题还是在你没有仔细看Html代码。
对基本的Dreamweaver一些功能也不了解。
希望以后能够从基础开始耐心的、认真的学习。
另外,遇到问题一定要多动脑去想,首先得努力自己解决,真的解决不了再交流讨论。
你的这个问题实际上还是属于同类型的问题。
另外我上面说的那个
[code]
onmouseover=makevisible(this,0)
style=”FILTER: alpha(opacity=70)”
onmouseout=makevisible(this,1)
[/code]
不是变亮,而是透明度的变化。
所以建议你遇到问题的时候一定得自己亲手试一试,实践出真知。
============
“关于蓝柯”、“服务项目”等图片,鼠标放上去旁边的色条会变亮。首先GIF图片自身不会有交互功能,所以是借助了一些脚本代码实现的,而这些就很明显的在Html代码中放着。
首先“关于蓝柯”鼠标移上去的图片是“b-gylk-d.gif”
在Html代码中搜索。
发现:
[code]
![]()
[/code]
这个比普通的图片链接多了什么呢???
很明显多了
[code]
onMouseOut=”MM_swapImgRestore()” onMouseOver=”MM_swapImage(‘Image10′,”,’images/b-gylk-d.gif’,1)”
[/code]
代码中MM_swapImgRestore、MM_swapImage是普通Html代码中的东西么?显然不是。搜索他们,在
[code]
[/code]
也就是说,后面调用的是这里。
如果你细心的话,在Body中还会发现:
[code]
[/code]
比常规的多了
onLoad=”……”
这些是什么呢???
是预加载鼠标移动上去后调用的图片。
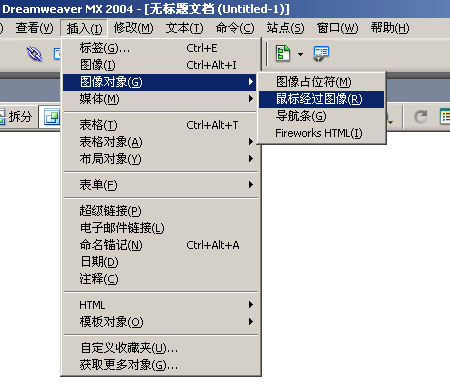
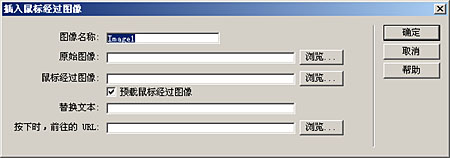
如果你用过Dreamweaver的话,你应该可以注意到


实际上上面说道额鼠标悬停图片变换就是这个自动生成的。
建议你静下心来,随便找一些基础的网页入门教程、相关的最基本的Dreamweaver教程浏览一下,实践一下,好好的把这些东西搞清楚。
另外,网络学习,更重要的是学会利用搜索引擎获取知识,这一点很关键。
如果你可以上网,而且希望获取知识。第一步是学会使用搜索引擎,第二步是学会如何用好搜索引擎,第三步是如何把利用搜索引擎找到自己所需的知识去转换为自己服务。
如果不清楚如何更好的使用搜索引擎,请认真阅读:
http://www.baidu.com/search/jiqiao.html
http://www.google.com/intl/zh-CN/help.html
写了这么多,希望你能够对网页方面的学习有一个正确的认识,学会更有利于解决问题的学习方法,特别是要勤奋、认真、努力。
祝你成功!
++++++++++++++++++++++++++++++
lanke 2004-11-17 16:36:36
JavaScript程序构成
脚本语言的基本构成是由控制语句、函数、对象、方法、属性等,来实现编程的。
一、程序控制流
在任何一种语言中,程序控制流是必须的,它能使得整个程序减小混乱,使之顺利按其一定的方式执行。下面是JavaScript常用的程序控制流结构及语句:
1.if条件语句
(1)基本格式
if(表述式)
语句段1;
……
else
语句段2;
…..
(2)功能:若表达式为true,则执行语句段1;否则执行语句段2。
(3)说明:
if -else 语句是JavaScript中最基本的控制语句,通过它可以改变语句的执行顺序。
表达式中必须使用关系语句,来实现判断,它是作为一个布尔值来估算的。
它将零和非零的数分别转化成false和true。
若if后的语句有多行,则必须使用花括号将其括起来。
if语句的嵌套
if(布尔值)语句1;
else(布尔值)语句2;
else if(布尔值)语句3;
……
else 语句4;
在这种情况下,每一级的布尔表述式都会被计算,若为真,则执行其相应的语句,否则执行else后的语句。
2.For循环语句
(1)基本格式
for(初始化;条件;增量)
语句集;
(2)功能:实现条件循环,当条件成立时,执行语句集,否则跳出循环体。
(3)说明:
初始化参数告诉循环的开始位置,必须赋予变量的初值;
条件:是用于判别循环停止时的条件。若条件满足,则执行循环体,否则 跳出。
增量:主要定义循环控制变量在每次循环时按什么方式变化。
三个主要语句之间,必须使用逗号分隔。
3.while循环
(1)基本格式
while(条件)
语句集;
该语句与For语句一样,当条件为真时,重复循环,否则退出循环。
(2)For与while语句
两种语句都是循环语句,使用For语句在处理有关数字时更易看懂,也较紧凑;而while循环对复杂的语句效果更特别。
4.break和continue语句
与C++语言相同,使用break语句使得循环从For或while中跳出,continue使得跳过循环内剩余的语句而进入下一次循环。
二、函数
函数为程序设计人员提供了一个丰常方便的能力。通常在进行一个复杂的程序设计时,总是根据所要完成的功能,将程序划分为一些相对独立的部分,每部分编写一个函数。从而,使各部分充分独立,任务单一,程序清晰,易懂、易读、易维护。JavaScript函数可以封装那些在程序中可能要多次用到的模块。并可作为事件驱动的结果而调用的程序。从而实现一个函数把它与事件驱动相关联。这是与其它语言不样的地方。
1.JavaScript函数定义
Function 函数名 (参数,变元){
函数体;
Return 表达式;
}
说明:
当调用函数时,所用变量或字面量均可作为变元传递。
函数由关键字Function定义。
函数名:定义自己函数的名字。
参数表,是传递给函数使用或操作的值,可以是常量、变量或其它表达式。通过指定函数名(实参)来调用一个函数。
必须使用Return将值返回。
函数名对大小写是敏感的。
2.函数中的形式参数:
在函数的定义中,我们看到函数名后有参数表,这些参数变量可能是一个或几个。那么怎样才能确定参数变量的个数呢?在JavaScript中可通过arguments .Length来检查参数的个数。例:
[code]
Function function_Name(exp1,exp2,exp3,exp4)
Number =function _Name.arguments.length;
if(Number>1)
document.wrile(exp2);
if(Number>2)
document.write(exp3);
if(Number>3)
document.write(exp4);
…
[/code]
三、事件驱动及事件处理
1.基本概念
JavaScript是基于对象(object-based)的语言。这与Java不同,Java是面向对象的语言。而基于对象的基本特征,就是采用事件驱动(event-driven)。它是在用形界面的环境下,使得一切输入变化简单化。通常鼠标或热键的动作我们称之为事件(Event),而由鼠标或热键引发的一连串程序的动作,称之为事件驱动(Event Driver)。而对事件进行处理程序或函数,我们称之为事件处理程序(Event Handler)。
2.事件处理程序
在JavaScript中对象事件的处理通常由函数(Function)担任。其基本格式与函数全部一样,可以将前面所介绍的所有函数作为事件处理程序。格式如下:
Function 事件处理名(参数表){
事件处理语句集;
……
}
3.事件驱动
JavaScript事件驱动中的事件是通过鼠标或热键的动作引发的。它主要有以下几个事件:
(1)单击事件onClick
当用户单击鼠标按钮时,产生onClick事件。同时onClick指定的事件处理程序或代码将被调用执行。通常在下列基本对象中产生:
button(按钮对象)
checkbox(复选框)或(检查列表框)
radio(单选钮)
reset buttons(重要按钮)
submit buttons(提交按钮)
例:可通过下列按钮激活change()文件:
在onClick等号后,可以使用自己编写的函数作为事件处理程序,也可以使用JavaScript中内部的函数。还可以直接使用JavaScript的代码等。例:
(3)选中事件onSelect
当Text或Textarea对象中的文字被加亮后,引发该事件。
(4)获得焦点事件onFocus
当用户单击Text或textarea以及select对象时,产生该事件。此时该对象成为前台对象。
(5)失去焦点onBlur
当text对象或textarea对象以及select对象不再拥有焦点、而退到后台时,引发该文件,他与onFocas事件是一个对应的关系。
(6)载入文件onLoad
当文档载入时,产生该事件。onLoad一个作用就是在首次载入一个文档时检测cookie的值,并用一个变量为其赋值,使它可以被源代码使用。
(7)卸载文件onUnload
当Web页面退出时引发onUnload事件,并可更新Cookie的状态。
四、范例
范例1:下例程序是一个自动装载和自动卸载的例子。即当装入HTML文档时调用loadform()函数,而退出该文档进入另一HTML文档时则首先调用unloadform()函数,确认后方可进入。
test3_1.htm
[code]
下一个
[/code]
范例2:这是一个获取浏览器版本号的程序。该程序首先显示一个波浪提示信息。之后显示浏览器的版本号有关信息。
test3_2.htm
[code]
[/code]
