作者:蓝柯
在网页中我们常常看到一组图片横向的循环移动显示,但是这个循环并不连贯,那么怎么才能连贯的循环显示呢?
这个问题有很多朋友曾经问过我,我的回答是只要用心观察这个运动就可以实现,并不是什么难事。
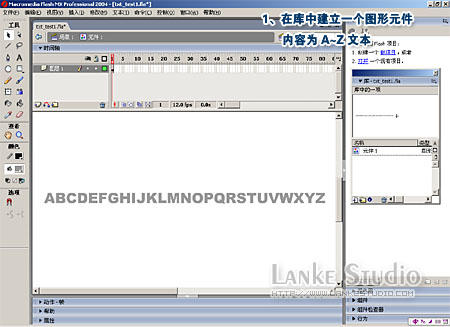
我们以一个案例来看一看怎么做,比如我们需要在一个468×60的广告条上,循环显示A~Z。
◆常规的做法是:




最终的输出效果:
可以看出这种动画循环并不连贯,通过对这种运动基本原理的观察,我们不难发现一下面的新做法。
◆连贯循环的新做法:
分析:
按常规方法的前三步建立首、末帧,我们可以发现这个循环不是一个完整的循环过程。末帧应该是一下状态才能使字母“A~Z”完整的走完一个循环。

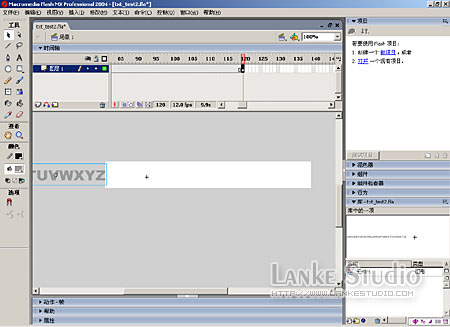
而这样虽然能走完一个完整的循环,但是即使这样,和后面的循环也不连贯,怎么解决呢?用心的朋友不难发现上面的图片状态和首帧的图片状态刚刚好可以拼合成一个完整的连接。
想到了吧,只要我们拼凑的合适,最后一帧可以和首帧吻合,通过Flash的循环播放,可以实现图像的连贯循环。
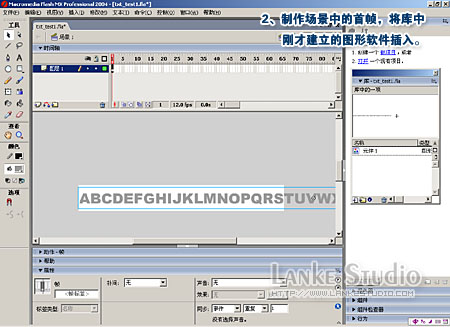
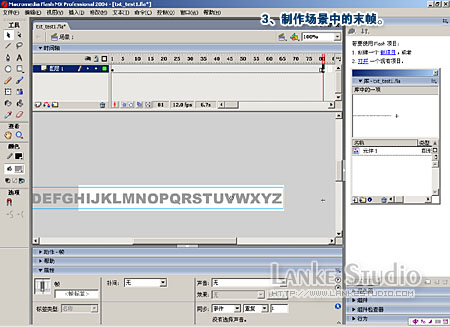
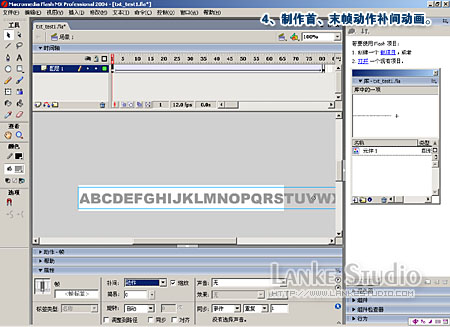
我们来看看具体的做法:



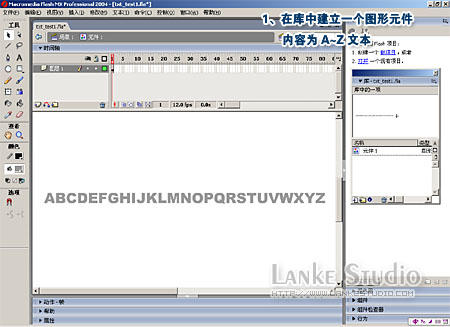
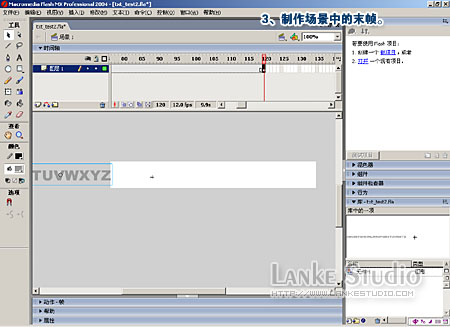
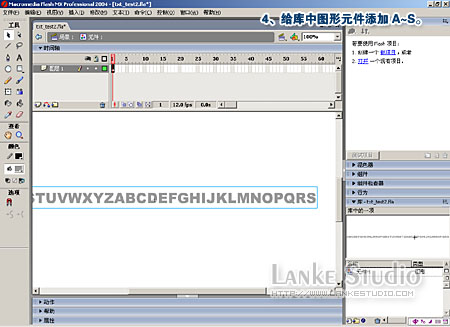
从步骤2、3中可以对比看到,步骤3所缺的是“A~S”(根据具体情况而定,也可以做适当调整),我们在库中给“A~Z”后面添加。

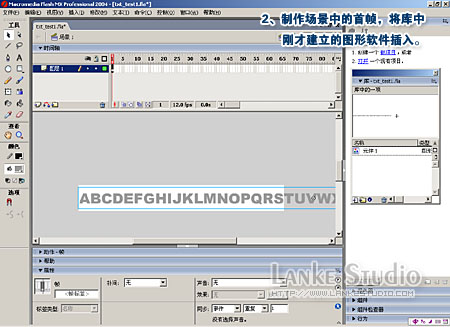
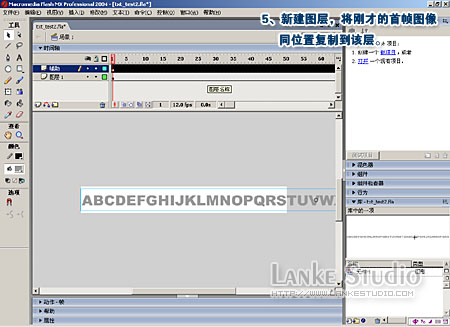
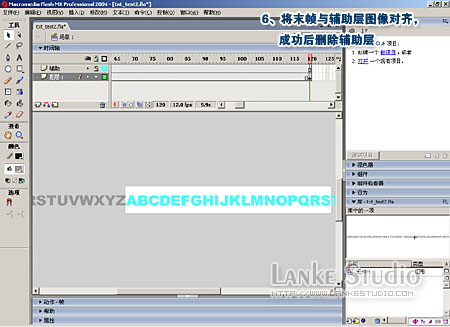
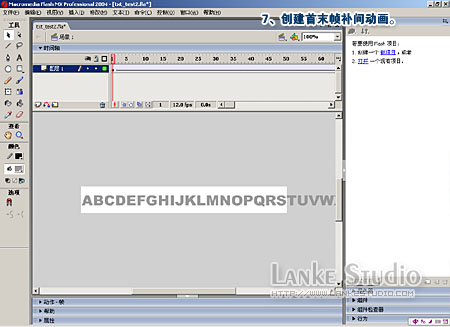
为使定位更加准确,我们添加一个辅助层(曾内容为我们刚才制作的同位置首帧图像),来帮助我们定位好首末帧的位置。



最终的输出效果:
◆应用:
同样的道理,我们可以作出连续象素图像的图片循环移动显示的效果,比如n张小照片横向运动循环显示。
比如说我们要把468×60广告条变为一个全景自动循环展示。(全景一般情况利用Action有其他更好的做法,在此我们只针对我们今天要讲的话题,仅供参考。)
全景图片:

那么对通过前面所讲的总结可知,该图像放入Flash的库中的时候,应该比原图像后面多出468×60象素的部分,通过拼接,我们输出Flash的库中所需要的图像。

最终的输出效果:
通过详细的图文说明,大家可以看到,其实原理很简单,耐心、细致地在生活中注意观察,将会对我们有很大的帮助。

蓝柯先生:您好!看了您的介绍我已经做成了,衷心地感谢您,这个问题困扰了我很久了,我脑子不够用,这说明人是有差别的。再一次感谢!!!
您好!这篇文章是一个很小的问题,大家如果留意了会发现这里的规律的。您不用那样说,实际上大家可能都比较忙有些细节没有注意,其实大家都可以搞好的:)谢谢您的支持。
这样做出来还是看得到有点卡的,应该要用上循环语句才行
[reply=lanke,2009-08-28 09:07 AM]的确如此。这里叙述的是基本原理,还有很多方法和途径。[/reply]