这是针对项目中iPhone App图标总很模糊,我做的一点实践和总结,不涉密发上来留存。
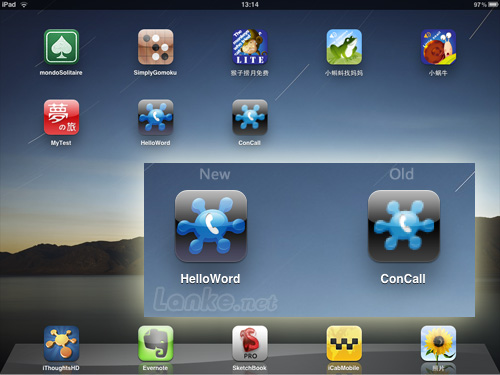
在iPad真机上调试的效果对比:

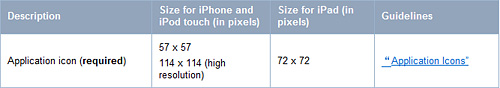
按照Apple官方提供的“iOS Human Interface Guidelines”其中有这样的定义:

对应我们通常所说的设备:
iconSize: 57*57——iPhone3、iPod touch3及更早版本设备 屏幕分辨率320*480
iconSize: 114*114——iPhone4、iPod touch4 屏幕分辨率640*960(Retina)
iconSize: 72*72——iPad 屏幕分辨率768*1024
实验环境
Asus笔记本、Duo P8700、4G Ram、Win7x64
VMware虚拟机环境下Mac OS X v10.6.2(为满足iOS SDK的OS版本验证,改配置文件版本号为v10.6.4)
Xcode 3.2.5 and Sdk 4.2 final
iPad 3.22

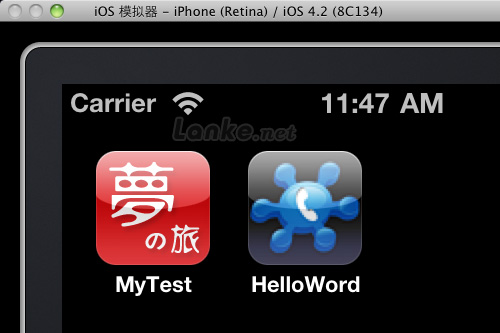
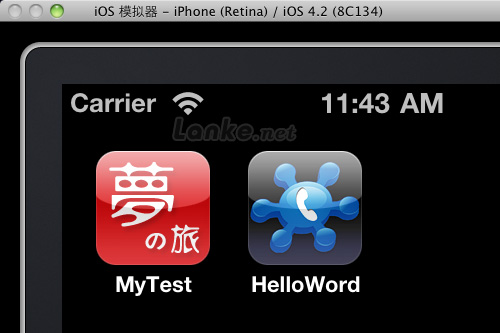
实验结果


App Icon的显示情况,真机与模拟器相同,由于显示PPI不同,所以比如iphone4(326PPI)上的小图标在模拟器100%大小时电脑显示(72PPI)的图看起来比较大。
如果用官方约定该部分最大的图标规格114*114,在iPad中显示效果与72*72相同,符合iPad显示要求。
如果用官方约定该部分最小的图标规格57*57,在iPad中显示效果明显较差,精度不足。
结论建议
我们目前的iPhone版App,需要较好支持的有:
iPhone/iPod Touch4
iPhone/iPod Touch3及更早版本
需要兼容(小窗口运行)的是:
iPad
我们采用的模式是同一个应用支持以上几类设备,可将App Icon规格按最大的114*114处理,App发布后会根据不同运行设备显示不同的规格。以保障不同设备下的App Icon的显示效果,给用户较好的第一印象。
